Object Destructuring – How Does Destructuring Work in JS?
Object destructuring is a unique technique that allows you to neatly extract an object's value into new variables.
For instance, without using the object destructuring assignment technique, you would extract an object's value into a new variable like so:
const profile = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
const firstName = profile.firstName;
const lastName = profile.lastName;
const website = profile.website;
console.log(firstName); // "Oluwatobi"
console.log(lastName); // "Sofela"
console.log(website); // "codesweetly.com"
Notice that the snippet above has a lot of repeated code which is not a DRY (Don't Repeat Yourself) way of coding.
Let's now see how the object destructuring assignment makes things neater and DRYer.
const profile = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
const { firstName: firstName, lastName: lastName, website: website } = profile;
console.log(firstName); // "Oluwatobi"
console.log(lastName); // "Sofela"
console.log(website); // "codesweetly.com"
You see, like magic, we've cleaned up our code by placing the three new variables into a properties object ({...}) and assigning them the profile object's values.
In other words, we instructed the computer to extract the profile object's values into the variables on the left-hand side of the assignment operator.
Therefore, JavaScript will parse the profile object and copy its first value ("Oluwatobi") into the destructuring object's first variable (firstName).
Likewise, the computer will extract the profile object's second value ("Sofela") into the destructuring object's second variable (lastName).
Lastly, JavaScript will copy the profile object's third value ("codesweetly.com") into the destructuring object's third variable (website).
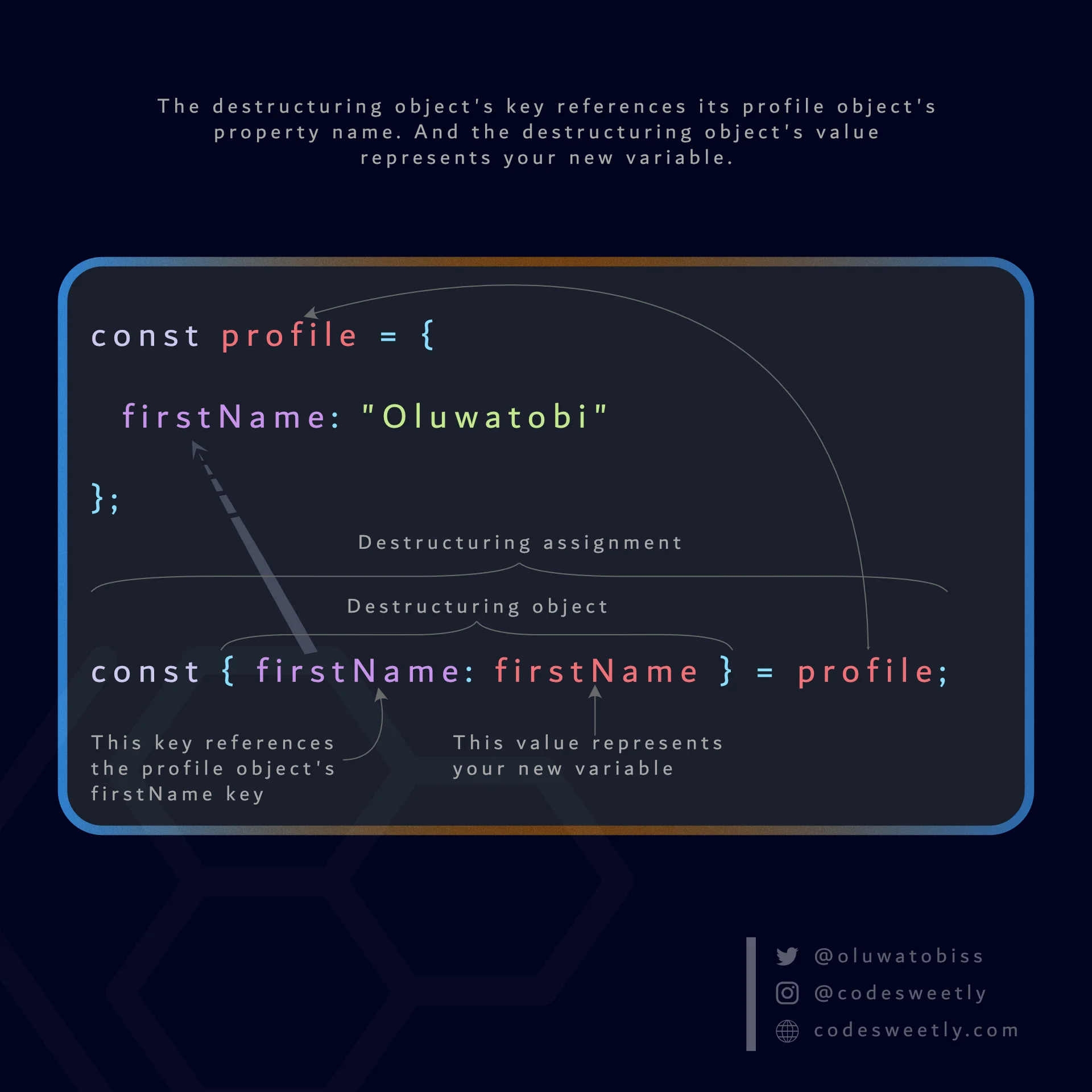
Keep in mind that in { firstName: firstName, lastName: lastName, website: website }, the keys are references to the profile object's properties. While the keys' values represent the new variables.

The destructuring object's key references its profile object's property name. And the destructuring object's value represents your new variable.
Alternatively, you can use shorthand syntax to make your code easier to read.
Here's an example:
const profile = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
const { firstName, lastName, website } = profile;
console.log(firstName); // "Oluwatobi"
console.log(lastName); // "Sofela"
console.log(website); // "codesweetly.com"
In the snippet above, we shortened { firstName: firstName, age: age, gender: gender } to { firstName, age, gender }. (Note: Visit the Object in JavaScript article to find out more about the shorthand technique.)
Observe that the snippets above illustrated how to assign an object's value to a variable when both the object's property and the variable have the same name.
However, you can also assign a property's value to a variable of a different name. Let's see how.
Master NPM Package Creation
How to Use Object Destructuring When the Property's Name Differs from That of the Variable
JavaScript permits you to use object destructuring to extract a property's value into a variable even if both the property and the variable's names are different.
Here's an example:
const profile = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
const { firstName: forename, lastName: surname, website: onlineSite } = profile;
console.log(forename); // "Oluwatobi"
console.log(surname); // "Sofela"
console.log(onlineSite); // "codesweetly.com"
console.log(website); // "ReferenceError: website is not defined"
In the snippet above, the computer successfully extracted the profile object's values into the variables named forename, surname, and onlineSite—even though the properties and variables are of different names.
const { firstName: forename } = profile is equivalent to const forename = profile.firstName.
Here's another example:
const profile = {
lastName: { familyName: "Sofela" },
};
const {
lastName: { familyName: surname },
} = profile;
console.log(surname); // "Sofela"
In the snippet above, the computer successfully extracted the profile object's value into the surname variable—even though the property and variable are of different names.
const { lastName: { familyName: surname } } = profile is equivalent to const surname = profile.lastName.familyName.
Notice that so far, we've destructured the profile object by referencing it. However, you can also do direct destructuring of an object. Let's see how.
How to Do Direct Object Destructuring
JavaScript permits direct destructuring of a properties object like so:
const { firstName, lastName, website } = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
console.log(firstName); // "Oluwatobi"
console.log(lastName); // "Sofela"
console.log(website); // "codesweetly.com"
Suppose you prefer to separate your variable declarations from their assignments. In that case, JavaScript has you covered. Let see how.
How to Use Object Destructuring While Separating Variable Declarations from Their Assignments
Whenever you use object destructuring, JavaScript allows you to separate your variable declarations from their assignments.
Here's an example:
// Declare three variables:
let firstName, lastName, website;
// Extract values to the three variables above:
({ firstName, lastName, website } = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
});
// Invoke the three variables:
console.log(firstName); // "Oluwatobi"
console.log(lastName); // "Sofela"
console.log(website); // "codesweetly.com"
- Make sure that you encase the object destructuring assignment in parentheses. By so doing, the computer will know that the object destructuring is an object literal, not a block.
- Place a semicolon (
;) after the parentheses of an object destructuring assignment. By so doing, you will prevent the computer from interpreting the parentheses as an invocator of a function that may be on the previous line.
What if you want "Oluwatobi" assigned to the firstName variable—and the rest of the object's values to another variable? How can you do this? Let's find out below.
Want tech support right now?
How to Use Object Destructuring to Assign the Rest of an Object to a Variable
JavaScript allows you to use the rest operator within a destructuring object to assign the rest of an object literal to a variable.
Here's an example:
const { firstName, ...otherInfo } = {
firstName: "Oluwatobi",
lastName: "Sofela",
website: "codesweetly.com",
};
console.log(firstName); // "Oluwatobi"
console.log(otherInfo); // {lastName: "Sofela", website: "codesweetly.com"}
Always use the rest operator as the last item of your destructuring object to avoid getting a SyntaxError.
At times, the value you wish to extract from a properties object is undefined. In that case, JavaScript provides a way to set default values in the destructuring object. Let's learn more about this below.
How Default Values Work in an Object Destructuring Assignment
Setting a default value can be handy when the value you wish to extract from an object does not exist (or is set to undefined).
Here's how you can set one inside a destructuring properties object:
const { firstName = "Tobi", website = "CodeSweetly" } = {
firstName: "Oluwatobi",
};
console.log(firstName); // "Oluwatobi"
console.log(website); // "CodeSweetly"
In the snippet above, we set "Tobi" and "CodeSweetly" as the default values of the firstName and website variables.
Therefore, in our attempt to extract the second property's value from the right-hand side object, the computer defaulted to "CodeSweetly"—because only a single property exists in {firstName: "Oluwatobi"}.
So, what if you need to swap firstName's value with that of website? Again, you can use object destructuring to get the job done. Let's see how below.
How to Use Object Destructuring to Swap Values
You can use the object destructuring assignment to swap the values of two or more different variables.
Here's an example:
let firstName = "Oluwatobi";
let website = "CodeSweetly";
({ firstName, website } = { firstName: website, website: firstName });
console.log(firstName); // "CodeSweetly"
console.log(website); // "Oluwatobi"
The snippet above used direct object destructuring to reassign the firstName and website variables with the values of the object literal on the right-hand side of the assignment operator.
As such, firstName's value will change from "Oluwatobi" to "CodeSweetly". While website's content will change from "CodeSweetly" to "Oluwatobi".
Keep in mind that you can also use object destructuring to extract values from properties to a function's parameters. Let's talk more about this below.
How to Use Object Destructuring to Extract Values from Properties to a Function's Parameters
Here's how you can use object destructuring to copy a property's value to a function's parameter:
// Define an object with two properties:
const profile = {
firstName: "Oluwatobi",
lastName: "Sofela",
};
// Define a function with one destructuring object containing two parameters:
function getUserBio({ firstName, lastName }) {
return `My name is ${firstName} ${lastName}.`;
}
// Invoke getUserBio while passing the profile object as an argument:
getUserBio(profile);
// The invocation above will return: "My name is Oluwatobi Sofela."
In the snippet above, we used an object destructuring parameter to copy the profile object's values into getUserBio's firstName and lastName parameters.
An object destructuring parameter is typically called a destructuring parameter.
Here's another example:
// Define an object with three-parent properties:
const profile = {
website: "codesweetly.com",
gender: "Male",
fullName: {
firstName: "Oluwatobi",
lastName: "Sofela",
},
};
// Define a function with two destructuring objects containing a parameter each:
function getUserBio({ website, fullName: { firstName: userName } }) {
return `${userName} runs ${website}`;
}
// Invoke getUserBio while passing the profile object as an argument:
getUserBio(profile);
// The invocation above will return: "Oluwatobi runs codesweetly.com"
In the snippet above, we used two destructuring parameters to copy the profile object's values into getUserBio's website and userName parameters.
If you are unclear about the destructuring parameter above, you may grasp it better by reviewing this section.
There are times you may need to invoke a function containing a destructuring parameter without passing any argument to it. In that case, you will need to use a technique that prevents the browser from throwing a TypeError.
Let's learn about the technique below.
Create NPM Package like a pro
How to Invoke a Function Containing Destructured Parameters without Supplying Any Argument
Consider the function below:
function getUserBio({ firstName }) {
console.log(
"Do something else that does not need the destructuring parameter."
);
return `My name is ${firstName}.`;
}
Now, let's invoke the getUserBio function without passing any argument to its destructuring parameter:
getUserBio();
After invoking the getUserBio function above, the browser will throw an error similar to: TypeError: (destructured parameter) is undefined.
The TypeError message happens because functions containing a destructuring parameter expect you to supply at least one argument.
So, you can avoid such error messages by assigning a default argument to the destructuring parameter.
Here's an example:
function getUserBio({ firstName } = {}) {
console.log(
"Do something else that does not need the destructuring parameter."
);
return `My name is ${firstName}.`;
}
Notice in the snippet above that we assigned an empty object as the destructuring parameter's default argument.
So, let's now invoke the getUserBio function without passing any argument to its destructuring parameter:
getUserBio();
The function will output:
"Do something else that does not need the destructuring parameter.";
"My name is undefined.";
Keep in mind that you do not have to use an empty object as the destructuring parameter's default argument. You can use any other value that is not null or undefined.
Overview
This article discussed how object destructuring works in JavaScript. We also used examples to understand various ways of destructuring object literals.
Your support matters: Buy me a coffee to support CodeSweetly's mission of simplifying coding concepts.
Join CodeSweetly Newsletter